


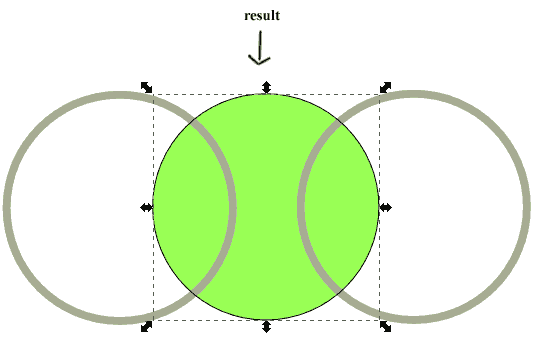
If you can "simply draw through the centre" then you've done most of the hard work to use the technique I describe above. Manipulating paths and objects, using Boolean operations to cut and join them, is a much better approach.

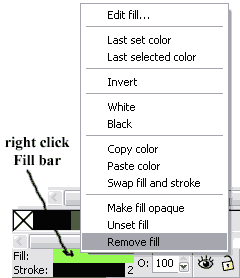
the result will differ depending on the zoom). The bucket fill produces a vector object, but does so based on a rasterised (bitmap) version of your objects, which makes it far less predictable (e.g. I would be inclined to group the two or three objects that make up the final shield so you can move or resize them as one.Īs a general rule it's best to work with vector objects and tools in Inkscape. To give the top half a fill you can repeat the same sort of approach, but a better way would be to duplicate the shield again, give it the fill you want (and possibly no stroke), and send it to the back, behind the red fill and the shield outline. Move the red shape below the shield in the z-stack.Select both the duplicated shield and the rectangle.That should put the duplicate on top of the rectangle. Draw a rectangle over the bottom half of the shield.I have attached the original transparent SVG file and a copy of the final PNG.I think the real question is "why are you using the bucket fill tool"? In the majority of cases it's the wrong tool for the job, but new users opt for it because it's familiar to them from bitmap editing software. What can I do to the image to follow the method in the attached video and have all parts fill with white correctly?

I would prefer, if there is a much faster way to fix the issue to know about it :) I could select the edit nodes by path tool and drag after I use the bucket tool but that is time consuming. If I try to use the Cntrl + ) (ie.zero key) to expand the white and remove the gaps, the black stroke becomes sloppy. I notice that I can then fill these areas in with the bucket tool but then they leave a gap. The issue I am having is that some of the files (I purchased) don't convert all the areas to white, some are remaining transparent. Now select each individual shape with one click and hit the white color at the bottom color selection toolbar Click the outer rectangle shape and deleteġ0. Click select & transform objects tool, now click and drag to select all objectsĩ. Click Rectangle tool and draw any colored box greater than the imageĦ. I have found a video on youtube that seems to be the cleanest for taking a transparent image and filling it with white / black stroke.ĥ.


 0 kommentar(er)
0 kommentar(er)
